Despite the growing impact of mobile apps, web app development still keeps its market share. Since web applications have advantages like cross-platform support, offline work, and security, many software providers choose them over alternatives.
If you are about to invest in application development and consider web solutions as an option, read our guide. Here you will learn what differentiates web apps from hybrid and native applications or web development. The article also provides web app development steps and some helpful tech tips.
What is a Web App?
A web application is a software designed with specialized web technologies to run over the Internet regardless of the device. You can open it through evergreen web browsers like Chrome, Safari, Mozilla, or Opera.
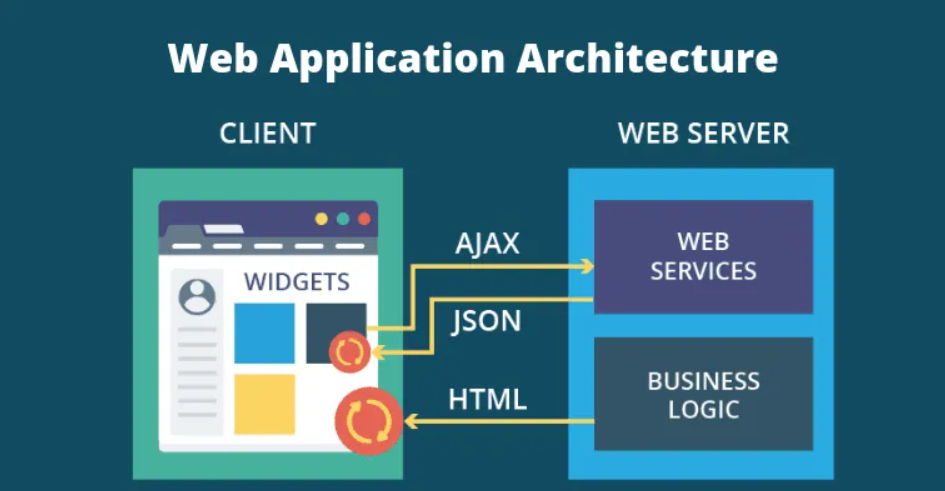
A web app relies on three components, an application server, a web server, and a database. While the web server manages client requests, the app server processes them, and the database keeps the information.

(Source)
Discover 5 Top Projects Management Tools For Software Development
Web app development benefits
Web app development is applicable in most industries, from banking to education. What makes this technology so good? Here are the main benefits to note, among others:
- Cross-platform support. Web applications run on any device with a web browser, regardless of the operating system. They are also responsive and look equally appealing across devices. Hence, by investing in web app development, you create a universal solution for a broad user audience.
- Enhanced security. Web apps run using highly secure HTTPS requests and store user data in the cloud. These characteristics make them an excellent choice for software providers that aim to ensure the ultimate data security.
- Used both offline and online. You can make online features available offline with service worker caching. It’s very convenient if the user needs to check some information but doesn’t have internet access.
Types of web applications with examples
The web app you will launch will likely fall into one of the following categories. If you want to know how they look or work, check out the offered examples.
| Description | Examples | |
|---|---|---|
| Static | Delivered to the user’s browser without any changes to the HTML, CSS, or JavaScript content on the server-side | Netlify |
| Dynamic | Generate pages in real-time depending on the specific user request tailoring the content to the end-user | Hubspot, Facebook |
| Progressive web apps | Combine web platform capabilities with progressive enhancement to enable a native-like experience | Spotify, Starbucks |
| Single-page apps | Run entirely within a web browser without page reloading. Single-page apps are much quicker than traditional web applications | Pinterest, Gmail |
| Web portals | Web tools on a secured website delivering related/unrelated apps, links, and services. Portal apps bring together the information from multiple sources, like online forums, emails, and web searches | Udemy |
| eCommerce | Enable users to sell or buy over the Internet and, therefore, integrate with third-party payment and shipment solutions | Amazon, eBay |
| CMS systems | Allow users to create, modify, and manage content without tech skills | WordPress, Joomla |
Web apps vs. Native vs. Hybrid vs. Website development
People often confuse web apps with regular websites and other types of applications. Although they may look similar, the development approach and functionality differences are considerable.
Web apps vs. Native vs. Hybrid
Web apps are cross-platform solutions leveraging web development technologies like JavaScript, CSS, and HTML5. They are intended for any platform with a standard-compliant browser and don’t require installation.
Native apps call for different technologies depending on the operating system: Objective-C and Swift for iOS; Kotlin and Java for Android. Native apps are considered the most reliable, multi-functional, and quick option, but you need a separate version for each mobile OS.
Hybrid apps are something in between native and web applications – that’s why they are called ‘hybrid.’ Mainly based on Ionic and Cordova, they perform as web apps but require installation like native solutions. Despite the cross-platform operation, hybrid apps have relatively poor performance and UX.
Web apps vs. Website development
Website development is about launching an online resource that provides users with information. It has a read-only interface and limited functionality. On the other hand, web apps are designed for user interactions, including authentication, communication, and other features. Their primary intent is to solve specific problems.
How to Develop a Web App: Key Stages
If you are about to initiate the web app development process, you should plan ahead. Going gradually and creating a roadmap are essential.
6 stages of web application development to follow
1. Find a genuine idea
Simple as it is, you need a fresh idea. A decent concept is what determines the future popularity of your app and its market success. You can create an application to solve a specific problem; see what applications are trending now; brainstorm with your friends or coworkers to develop a concept, etc.
2. Research the market and decide on the functionality
Once you have the idea, ensure it’s competitive, and the future app offers something other solutions don’t. At this point, you need professional market research and business analysis to finalize the app concept. You should also decide what features best meet the end users’ needs.
Reach out to Leobit team to discuss your web development needs.
3. Do the design
Sketch the design and create a web app prototype to understand how it should look and function. A standard prototype includes details like colors, graphics, images, effects, transitions, etc.
The prototype should also illustrate the following user actions:
- Signup and Login
- Search
- Order placement
- App navigation
- Settings
- Payments
- Subscription management
- Log out
Sketch, InVision Studio, Adobe XD, and Balsamiq are some of the top tools to use for prototyping.
4. Start the development
This stage is the most time-consuming. You will have to assemble a team of software engineers skilled in the preferred programming languages to create the frontend and backend of the app. Below are the most commonly used technologies:
- Frontend: HTML, CSS, JavaScript, Ajax, React JS, Vue JS
- Backend: PHP, Python, Java, C#, Laravel, Flask, Ruby on Rails
If you don’t have an in-house software development team or lack engineers with the necessary experience, consider outsourcing or outstaffing. Software development companies like Leobit can provide a dedicated team for you to launch a product from scratch or assist with specific tasks.
5. Test the web app
When the app is almost ready, you must ensure it will work as expected on end-users’ devices. Therefore, the rigorous testing of all its components is imperative. Here are the main aspects to check:
| Functionality | Check connectivity, user information collection, and links between pages |
| Interface | Ensure the app server and web server interact correctly and test every UI element |
| Usability | Evaluate the quality of navigation and overall convenience of the app |
| Performance | Test app loading under different conditions |
| Compatibility | Check the application on all popular devices and top browsers |
| Security | Look for any weak points and vulnerabilities |
6. Host and deploy your app on the web
Choose a server to host your web application, buy a domain, configure an SSL certificate, and select a cloud provider. Google Cloud, AWS, and MS Azure are the most likely choices. Now you are ready to go live and get your first users.
Leobit For Web App Development
Leobit is a mobile and web development company that offers custom web app creation, among other services. We cover every stage of the SDLC, from requirements discovery to deployment and maintenance. With over 160+ strong software engineers, QA specialists, UI/UX designers, and other tech professionals, we have already launched dozens of web apps. An online investment portal, real estate web service, and B2B payment platform are only a few of our projects.
Check out the complete portfolio here and contact us to discuss your web development needs.
Final Thoughts
Web app development enables software providers to launch cross-platform solution users don’t need to install. It has more limited functionality than native apps but may be perfectly suitable for interactive applications like online portals or marketplaces.
If you are unsure whether a web app is what your target audience needs, consider using professional help. Leobit can provide you with consulting services or assist with software development.













