If you plan a cross-platform development project, you will likely choose between Flutter, React Native, and Xamarin. These frameworks have rich functionality, a variety of pre-programmed modules, and extensive professional communities. Flutter and React Native are also the most popular mobile frameworks used by 42% and 38% of engineers respectively. Xamarin takes fifth place with 11% of users.
But how do you pick the technology if all these frameworks are so good? Despite many things in common, they have differences that affect performance and functionality. This article will compare Flutter, React Native, and Xamarin to help you make up your mind.
What is Flutter?
Flutter is a portable UI toolkit by Google that allows you to create natively compiled apps that smoothly run across all devices and operating systems. This free and open-source technology released in 2017 is based on an object-oriented programming language called Dart.
Flutter has been used to create such renowned apps as Google Ads app, Stadia, Xianyu, Topline, and OfflinePal.
Development
Flutter allows engineers to create beautiful cross-platform apps using one codebase to substitute iOS and Android. Being a full-fledged SDK, it offers ready-made widgets, a rendering engine, testing and integration APIs. These capabilities considerably simplify the engineering process and give a lot of space for customization.
Besides, Flutter development relies on the reactive programming paradigm. It means the use of asynchronous data streams for improved user experience.
Ecosystem
So far, the Flutter community is only growing. As a rule, Flutter developers use and publish packages at pub.dev to help each other and exchange information. Overall, the Flutter ecosystem is not as mature as React Native’s one. It is also less stable and has fewer packages.
Performance
In terms of performance, Flutter is slightly more efficient than React Native. It doesn’t require JavaScript bridges that slow down the work and take the development time. Besides, Flutter’s animation standard is at 60 FPS, which additionally speeds up the app.
Despite being faster, Flutter is a bigger program with more native components than React Native. Hence, you will need to optimize its file sizes to keep performance at a proper level.
Documentation
As an SDK supported by Google, Flutter provides detailed and easy-to-apply documentation. You can read standard documents, watch video training, or even complete exercises on Codelabs to master your skills. Flutter has a mild learning curve, and anyone who has previously worked with C# and Java will quickly figure out how to code in it.
Architecture
Flutter is an extensible, multi-layer system based on a series of independent modules. Each of them depends on the underlying layer. Every element of the framework level is optional, and you can replace it. View the layout of the Flutter architecture below.
Flutter architecture

Pros & Cons
Now that you know the tech characteristics of Flutter SDK and Flutter software development, let’s summarize its strengths and weaknesses. It will help you understand if this tech solution is what you need for your project.
Pros
- Ready-made and customizable UI widgets for optimized UI development
- Developers don’t need to create XML files
- A mild learning curve since Dart is a simple and effective programming language
- Outstanding performance without the need to use JavaScript bridges
- Both AOT and JIT compilation types are supported
- Hot reload feature for dynamic app during development
- Extensive documentation and detailed learning materials
- Ongoing support from Google
Cons
- Flutter apps take a lot of space
- Insufficient support of third-party libraries
- Still limited talent pool of Flutter developers, which complicates the recruitment process
Read How to Hire a Flutter Developer Guide
What is React Native
React Native is an open-source JavaScript-based framework for cross-platform app development. Initially released in 2015 by Facebook (now Meta Platforms, Inc.), it gained popularity in 2018 and became one of the leading technologies.
React Native is used in Skype, Facebook Ads, Airbnb’s mobile app, and many other solutions.
Development
React Native relies on JavaScript and React.JS. It also allows you to code modules in Swift, Objective-C, or Java languages. Thanks to native modules, you can create software that supports more computationally heavy operations like video processing or image editing.
Like with other cross-platform frameworks, React Native code is reusable. It significantly cuts the development time compared to native applications.
Ecosystem
Two years older than Flutter, Reactive Native has a more robust ecosystem and a bunch of supported packages. It’s also more mature and stable. Speaking of React Native vs. Xamarin in terms of community and support, React Native also wins. It’s more extensive, and JavaScript frameworks generally get lots of attention.
Performance
React Native shows worse performance than Flutter and is slightly weaker than Xamarin. This framework runs JavaScript in a separate thread and uses bridges to communicate with native modules on any action. Because of this, React Native applications lose to Flutter solutions that are much more like native apps. At the same time, react Native ensures better performance than hybrid apps written with Ionic or Cordova.
Documentation
Again, the documentation of React Native isn’t as good as Flutter’s. After all, it’s hard to compete with Google. On the other hand, it’s much better than Xamarin, which offers quite limited support to developers.
Nevertheless, if you choose React Native, you will still find user-friendly official documentation, guides, tutorials, and Q&A sites.
Architecture
React Native architecture consists of the React code written by developers, the JavaScript interpreted from this code, elements called bridges, and Native components. Check out the scheme by React to get an idea of how it works:

Pros & Cons
Here are the strengths and weaknesses React Native is renowned for. Consider them when choosing between Flutter vs. React Native vs. Xamarin.
Pros
- One code to create apps for multiple platforms
- Based on Javascript, which is one of the most popular and robust languages
- Opportunity to create modules in Swift, Objective-C, or Java languages
- Integration with existing native applications
- Hot reload for quick app updates and coding
- Support of third-party tools for software development optimization (e.g., Bitrise, App Center, Code Magic, Sentry, Amplify)
- Sufficient documentation and additional resources
- Large community
Cons
- Apps take more space than native ones
- Complicated debugging process
- More thorough app testing required
- Worse performance compared to Flutter and Xamarin
If you need consulting services or cross-platform app development, contact Leobit to get help. With over 160 software engineers on board, we will delegate the necessary specialists to study your requirements and offer the best tech stack.
What is Xamarin?
Xamarin is an open-source cross-platform framework supported by Microsoft. It is based on wrapping C# and native libraries in the .NET layer to create native-like experiences for users. Launched back in 2011, the framework is currently being replaced by MAUI.NET, a more modern solution for cross-platform app development.
If you pick Xamarin, you will need to choose between Xamarin.Forms for hybrid apps and Xamarin.Android/iOS for cross-platform development. The approach significantly affects app development and maintenance strategy.
Apps built with Xamarin include Insightly, Olo, The World Bank, Skulls of the Shogun, and others.
Development
Xamarin framework consists of Xamarin.IOS (a C# library providing access to iOS SDK), Xamarin.Android (C# library providing access to Android SDK), .NET framework, C# compiler, and integrated development environment tools. These solutions enable developers to create cross-platform apps with platform-specific native UI components. The code written with Xamarin is reusable and optimizes the software development time.
Since Xamarin belongs to the Microsoft family, you will most likely want to use Visual Studio. It might affect the development cost as the Visual Studio license is expensive.
Ecosystem
Compared to Flutter and React Native, Xamarin provides limited community support. It is also more challenging to learn. Hence, companies starting a Xamarin software development project may face difficulties assembling a team. There are also fewer resources to ask for professional help or discuss a problem.
Performance
Xamarin is a balanced solution that many software engineers value because of its speed and reliability. It executes code faster than React Native solutions while showing almost as good performance as Flutter. In terms of performance, Xamarin is close to native apps since its cross-platform capabilities are mainly about sharing business logic, not the codebase.
Documentation
Xamarin has been on the market for a while and, therefore, provides quality documentation. Engineers can tap into use cases, step-by-step tutorials, Q&As, snippets, videos, overviews, and other materials from Microsoft. If you cannot find an answer in official documentation, there are two official communities (official website and StackOverflow) to request help.
Architecture
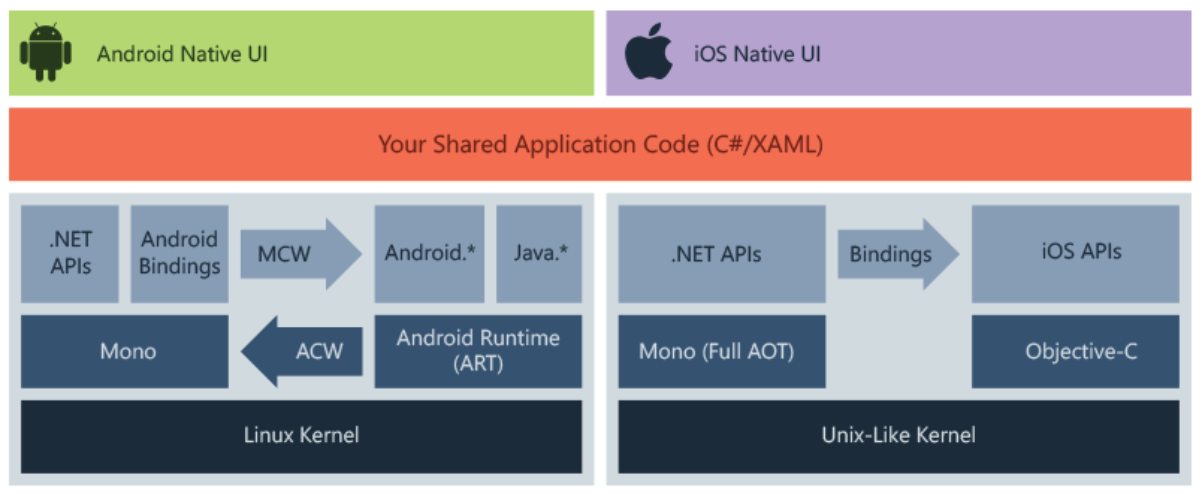
Xamarin is NET-based. Therefore, it automatically handles memory allocation, interoperability, and garbage collection tasks with underlying platforms. You can create native UI on each platform and leverage C# for business logic development using this framework.
Below is the general architecture of a Xamarin cross-platform app.
Xamarin Architecture

Pros & Cons
Pros
- Almost native app level performance
- Complete development ecosystem available
- Smooth integration with Visual Studio
- Rich testing capabilities
- Hot reload feature support
- Variety of useful pre-built components
- Suitable for wearables and IoT
- Detailed documentation
Cons
- Delayed platform updates
- Poor access to open-source libraries
- High cost for enterprise use
- Small community support
Flutter vs. React Native vs. Xamarin: Which is Better in 2022?
Given the provided information about the software development process, performance, documentation, pros&cons, and other characteristics, Leobit recommends Flutter. This SDK has a mild learning curve, extensive community, outstanding performance, and rich capabilities. Although React Native and Xamarin may equal or even outperform Flutter in some aspects, they generally have more limitations.
Conclusion
The listed details can guide you on the available options. Yet, it may still be hard to choose the most suitable framework without professional expertise. There are too many technical nuances to consider.
If you need consulting services or cross-platform app development, contact Leobit to get help. With over 160 software engineers on board, we will delegate the necessary specialists to study your requirements and offer the best tech stack.